Hello! Sky here, and I’m going to give you some tips for formatting a blog post on your new website!
First of all, you will want to make sure you click the “Visual” tab in the upper right of this box, rather than “Text”. Text is going to show you a bunch of scary HTML code and ain’t nobody got time for that.
Using Headings: A Primer on SEO Organization
Many people make the mistake of using “Heading” tags as a tool for increasing the font size. This is the incorrect way of using heading tags.
Heading tags, which can be chosen by clicking the “Paragraph” dropdown in the top of this box, are primarily used to give a page structure for Google.
Heading 1 and when to use it
The Heading 1 tag is very important. It looks like this in HTML: <h1>TEXT</h1>. That’s not important for you to know, but this is a special tag so pay attention. 😉
IMPORTANT: Google only wants to see a single heading 1 tag on a page. This tells Google what the content of the entire page is about.
Heading 1 Tags are automatically generated by the “post title” when creating a blog post.
You should never use “heading 1” in your blog content. This would make it so that there were two “heading 1” tags in total on the page since the first one is generated automatically by the blog title.
This is why it is important to choose descriptive blog titles! You’re telling Google what this entire page is about.
Heading 2, 3, 4, and so on…
In terms of size, Heading 1 is the largest. Heading 2 is a bit smaller, and so on.
In terms of organization, however, these tags are used to outline your post with main points, subpoints, etc.
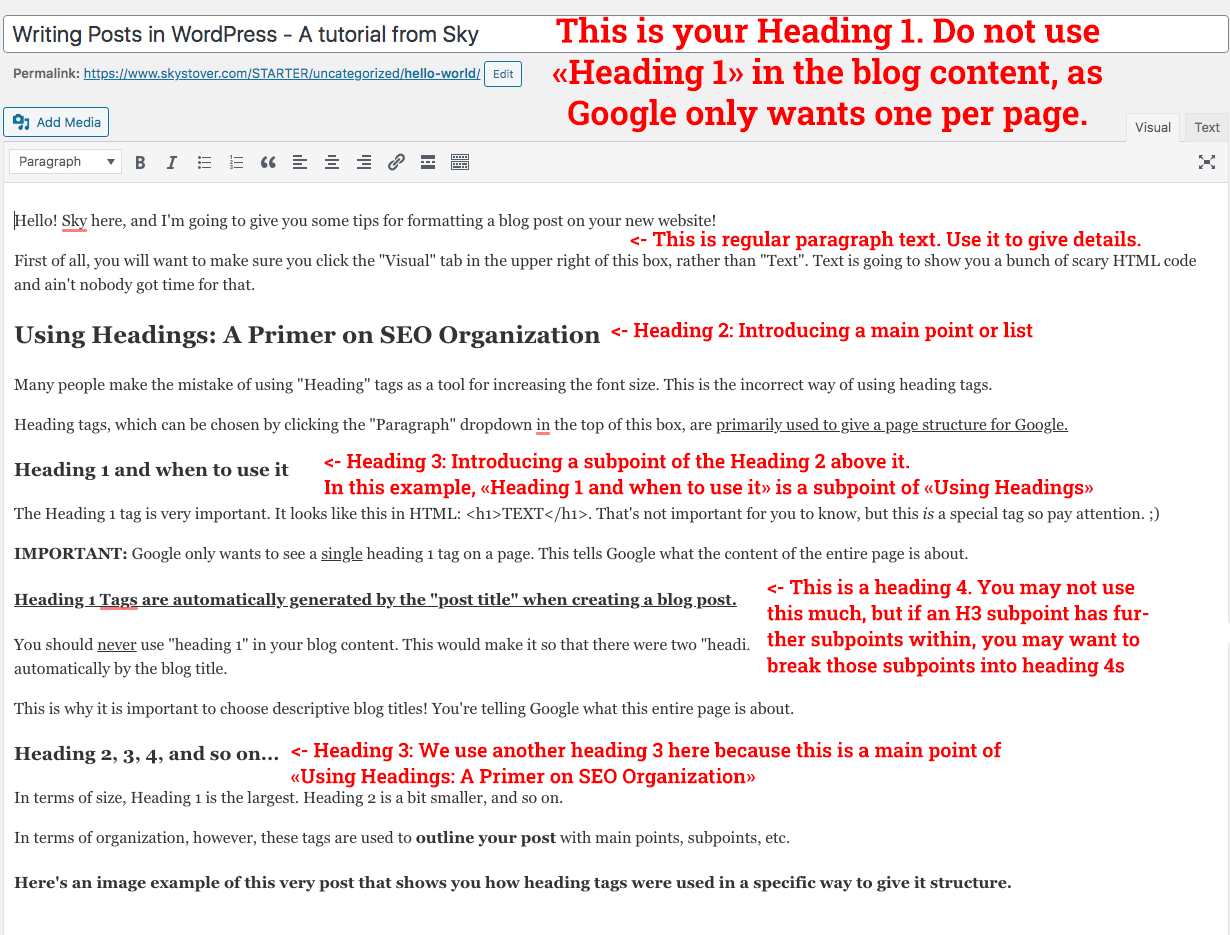
Here’s an image example of this very post that shows you how heading tags were used in a specific way to give it structure:

Are you seeing how we are using the Heading tags to create a structure throughout the blog post? That’s what Google wants to see.
Here’s a simplified example of how a post might be organized:
H1: Post Title (aut0-generated)
P: Paragraph text
H2: Main Point
P
H3: Subpoint of the preceding H2
P
H3: Another Subpoint
P
H2: Main Point #2
P
H3: Subpoint of Main Point #2
P
H3: Another Subpoint
P
H3: Another Subpoint
P
H2: Main Point #3
H3: Subpoint of Main Point #3
P
H2: Conclusion Main Point
P: Conclusion text.
There isn’t a limit to how many of these tags you can use, just as long as you are using them correctly to create a hierarchal structure, rather than using them willy-nilly or to increase the font size. There are other ways of increasing font size without using the organizational-reserved heading tags, by the way, but that’s a more advanced topic for another time.
Using Images
This brings us to our next (main) point! Notice how I just used another “Heading 2” since we’re now off the topic of “Using Headings”? You’ll get the hang of it. 😉
Images are super easy to add in WordPress. Simply click “Add Media” above the post box and upload your file. WordPress will automatically convert it into several sizes that can be chosen, and you can also choose how the image is aligned or how the text wraps around it.
Featured Images: A Special Type of Image
If you look to your right while editing this post, you will see a box called “Featured Image”. The image you set here is the primary image that is going to show up automatically at the top of the post, underneath the title. It is also what is going to show above each post in the blog archive, as long as one is set.
It’s recommended that you set a featured image for every post (bonus SEO points if you name the image file to something related to the post for SEO). These images should also typically be either landscape or square, as “portrait” or tall images take too much “above the fold” space.
Scheduling Posts
You can schedule your posts out! In the “Publish” box on the right, simply choose a date that is in the future. The Publish/Update button will change to “schedule” and you can decide exactly when your post will go out to the masses!
Using Categories and Tags
Categories and Tags are used to organize posts on your website and can be configured in the Edit Post sidebar on the right. There are lots of ways to set these up, mostly based on personal preference.
Categories:
Typically I use categories for broad, general groupings of posts that I will use all the time. It’s unlikely I’m going to have more than 10 categories, as I don’t want to overwhelm people. These categories will fill up quickly as each of my posts is going to fall into one or more of these. They will stay pretty static as they are the things I am talking about all the time.
For example, a business coach might have the following categories on their site:
- Online Marketing
- Time Management
- Lifestyle
- Social Media
Do you see how these are pretty general? That’s the way categories should be. When a visitor clicks on the “Online Marketing” category, they will see all posts in that category.
Let’s say they have a post, “How to make facebook graphics that stop the scroll”. This post might fall into both the “Online Marketing” and “Social Media” categories.
Categories can be displayed in a variety of places, most commonly in the sidebar of your blog.
Tags:
With tags, you can get a bit more specific.
The above business coach’s post example might use tags like:
- Graphic Design
etc.
Tags tend to be more specific and less rigid than categories. While you may only have 10 categories on your site, you might have 100 tags. While categories are things you talk about all the time so they are going to be full of posts, some of your tags might only have 1 or 2 or 3 posts in them. That’s okay.
Tags can also be displayed in a variety of places, but they are most commonly placed at the bottom of posts to help users find similar posts.
I hope you enjoyed this quick primer on WordPress blog posting!
(It’s a good idea to use one final H2 to conclude your post)
If you need more help, don’t hesitate to ask. There are also tons of resources on the web for learning how to get better at WordPress, write posts that are more suited for being picked up by Google, etc.
Happy Blogging!
Sky


